Optimizing a page for mobile speed? Not easy. Mobile search has come a very long way, especially since the Google Mobile Friendly Update, back in 2014.
Mobile optimization keeps evolving, and it happens fast. At first, we had separate mobile versions, then responsive designs, now we have Google AMP pushing strong. What AMP (accelerated mobile pages) is, if and how AMP can influence SEO and how it will impact your business – you can find the answers to all of these questions in the following article.

All this change, happening so fast, can get a little frustrating.
It’s difficult to implement Google AMP and you’re not sure if it’s worthwhile spending that time.
In this article, we’ll be taking a look at exactly what Google AMP is. We’ll find out if we need it or not, how to easily implement it the right way and if it’s really good, or just another Google attempt to monopolize itself over the web.
- What Is Google AMP and How Does It Work?
- How Can AMP Improve SEO?
- How to Implement Google AMP
- The Pros and Cons of AMP
- Conclusion
You might be thinking:
My website loads fast enough on mobile! I already have a responsive design and a cache plugin! Why do I even need Google AMP?
Here’s the deal:
If your website is blazing fast on mobile, you’re definitely not part of the majority. Mobile pages are still slow! More factors than you might think are involved.
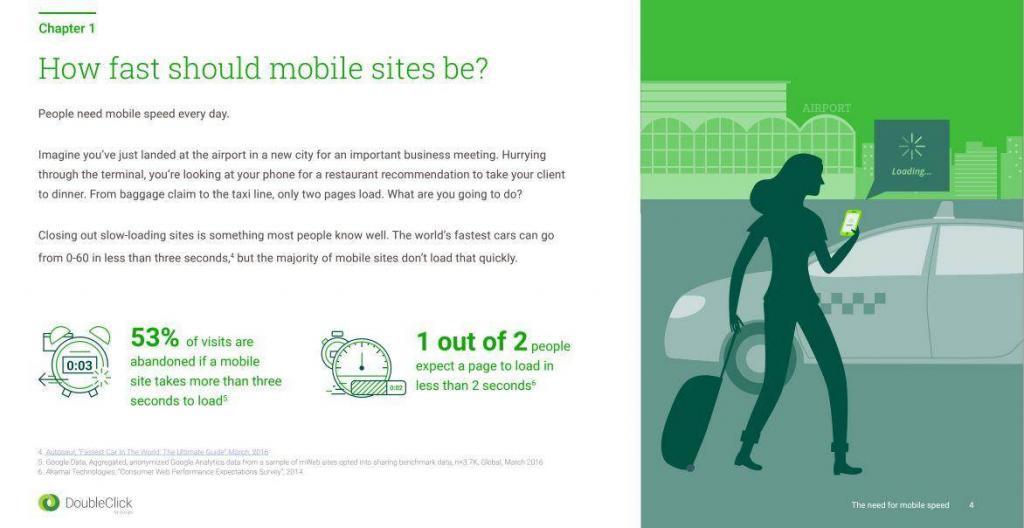
A study from DoubleClick by Google states that more than 50% of mobile users decide to abandon a webpage if it takes more than 3 seconds to load.

The study also states that 77% of mobile websites take longer than 10 seconds to load. The average load time of mobile sites on a 3G network is 19 seconds.
Yes, you read me right! It’s 19 seconds. And 4G only makes it 14 seconds, which isn’t all that great.
We, the marketers/publishers, might be OK with seeing pop-ups, ads, register forms, banners, videos, and so on. We profit from them. Sure, we optimize them for maximizing revenue and for performance, as well.
But think of it this way:
You’re now the reader. You’re standing at your desk, on your PC, looking for something on the internet. It’s not marketing related. Let’s say it’s a health-related issue, or some information you need on some legal problem. The first website you open takes 5 seconds to load. Your speakers are a little bit too loud, but you forgot. A video ad autoplays. You start searching for it on the screen while reaching for your speaker’s volume knob. You finally spot the video through the forest of ads. It’s on the top-right side of the screen. As you move your cursor up, an exit pop-up triggers. It’s full screen. The video still plays in the background. Are you mad yet? I sure am.

Now, all of this can happen pretty fast on a PC, at least if you have a decent computer and network connection.
On mobile, things are probably not so dramatic.
You know what happens?
People tap the back button. And boom! Just like that, the bounce rate jumps up high, and the dwell time goes down, as well as your rankings.
When you’re on the go, you either want to find some information REALLY fast, or you’re just browsing and won’t even bother waiting. A dozen of other articles are waiting out there.
We’ll dive into the details later, but first, let’s take a look at what Google AMP is, and how it works.
1. What Is Google AMP and How Does It Work?
Google AMP is short for Accelerated Mobile Pages. The project has been started by Google in partnership with Twitter, in order to make mobile browsing super fast.
In a nutshell, it’s a stripped-down version of HTML.
The developers claim that an accelerated mobile page is capable of loading up to 4 times faster than a regular HTML page.
One way or another, it’s a response to Facebook’s Instant Articles or Apple News. Although in many ways similar, an important difference is the fact that it’s open source.
The new mark-up restricts the use of JavaScript to only a few files that Google will provide. You will also have to use a specific form of CSS, but don’t worry: your site can still look pretty cool.
AMP is built for speed. The main concept is readability. Special design, effects and features are not important in the accelerated mobile page.
When a valid Google AMP page is posted and indexed, Google will then cache it on its servers.
Once the page is cached, Google can rapidly fetch it for dispaly when someone tries to view it. The AMP version is already faster by itself, but through heavy caching, the loading of the page in mobile browsers seems instant.
Many third party applications will also cache the AMP version of your pages so that they can display it very rapidly.
Both versions of the AMP page (the hosted one and the cached one ) will contain rel=”canonical” which points to the original mobile webpage. In case the website is responsive, then the AMPs will point to that version.
I asked Will Critchlow, from Distilled, what he thinks about AMP, and if he thinks it will succeed in becoming a standard in the future.
| I think we have to acknowledge that it’s already a standard. There are reports that publicly list just how much AMP traffic some big publishers are getting. | |
 | WILL CRITCHLOW |
| CEO @willcritchlow / distilled.net | |
Will also said that it’s been a long time since Google has been pushing anything so hard, and that we should expect more and more updates to come. Will helped me to better understand a few concepts about AMP, and I want to thank him one more time. So… Thanks, Will!
2. How Can AMP Improve SEO?
In the early days, before AMP was even released for the search engines, Google had speculated that it might impact SEO at some point.
They have not officially stated that AMP affects SEO in any way. In February 2016, John Mueller said in a Google Hangout that AMP isn’t a ranking signal.
AMP still isn’t officially a ranking factor in 2017. Here’s a tweet from John from early 2017:
However, there are a lot of indirect factors that might lead to SEO improvements, on mobile and desktop as well.
Keep in mind that most people use AMP as a second option for their website. If you have a responsive website, you will mark the original HTML page as the canonical version. This means that you will have a rel=canonical from the AMP to the original version.
In this case, your main website will be the responsive version of the website, not the AMP one. Google will then index the fully responsive version of your website, and use that to calculate the quality score of your page.
John states in the following video that if the AMP page is the canonical version, then it matters for site quality and user experience.
However, having an AMP page marked as canonical on a responsive website makes your AMP version the only indexable version.
At first, I thought that AMP was only for mobile. I mean… the name is Accelerated Mobile Pages, right? But John’s statement proves that you can have an AMP only website.
And guess what:
The AMP official website at ampproject.org is exclusively written in AMP HTML. There doesn’t seem to be any issue with rendering an AMP page on a desktop device. The site looks great. It even has nice animations on it. And of course, it is pretty fast.
A website can be built entirely on AMP HTML, as long as it’s built correctly. It will display well on both desktop and mobile devices.
We also know that Google is testing the mobile index first, so it makes sense now to have a strong mobile version more than ever. Mobile SEO will soon become the standard for desktop search results as well.
There are cases though where desktop versions were indexed first for mobile, even though an AMP version was available.
Jennifer Slegg wrote about this, back in November 2016, after the State of Search Conference. She also tweeted about it.
This happens probably because in many cases, the AMP version is not only stripped off HTML but also off content. If Google indexed only the AMP version by default, then those pages would actually have a disadvantage.
2.1 Site Speed and Dwell Time
The speed of your site matters a lot. As mentioned at the beginning of the article, people tend to abandon slow loading sites.
Google has tested that many times, and results have been consistent. People who implement AMP get higher loading speeds, which results in better CTR and more conversions. If you read about the topic long enough, you will notice a lot of positive experiences with AMP. These experiences mention lower bounce rates and higher dwell time.
You see, informational websites usually suffer from higher bounce rates. This is because when people find the information, they usually click back or exit the page. It doesn’t mean that the page is bad or that it offered a bad user experience. It’s just the way things happen.
Content marketers usually resort to popups and forms in a try to get leads and keep their customers from bouncing. Although this works and many marketers commend it, it can negatively impact the speed of a website, which in turn will lead to the same problem: people leaving your website.
Google AMP tries to fix these problems. At first, people thought that because the limitations, sign-up forms might not be available anymore. AMP fixed this with recent updates and forms are now available.
As we stated in another article, dwell time is related to SEO and it’s like a brother to the other similar ranking factor, the bounce rate. The more people stay on your site and the less they bounce, the better your rankings will be.
Both bounce rate and dwell time are factors tracked through Analytics. We can use Analytics in Google AMP as well.
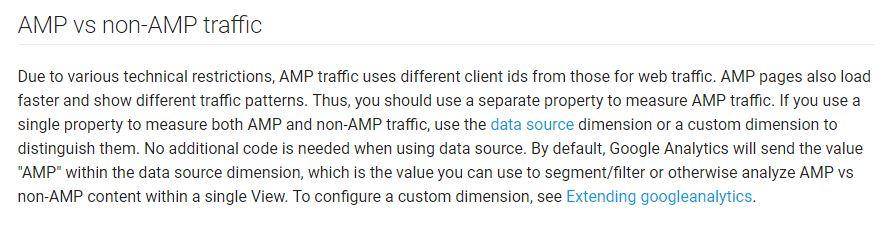
As stated on the Google Developers Website:

From the phrase above, we can understand that AMP Analytics data can blend with regular data, which might bring better mixed results over time. You can read more here.
2.2 The AMP Carousel, Cache and Third Party Apps
One of the most intriguing features of Google AMP is the possibility to be featured in a carousel. The carousel will only show AMP pages, and although it doesn’t always get triggered, it will show above the SERPS, therefore placing you at the top of the page.
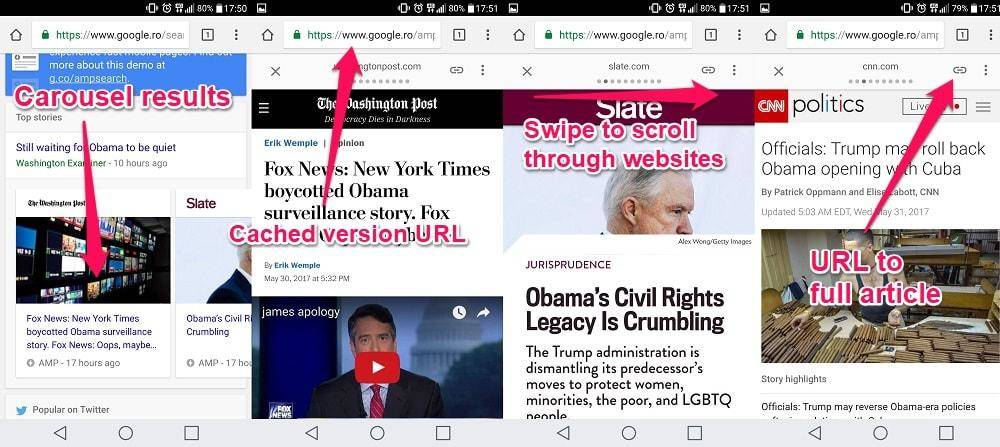
Here’s a series of screenshots taken with my mobile phone. The screenshots show the AMP carousel in action. You can check it out yourself by accessing http://g.co/ampdemo on your mobile device. I simply searched for ‘Obama’.

The carousel has good parts and bad parts. It’s good to be featured at the top of the page, over the #1 spot, but at the same time, readers are one swipe away from leaving your website. Google AMP is very good for readers, but publishers and advertisers might not agree with every aspect of it.
As we can see, although Google stated clearly that Accelerated Mobile Pages don’t affect SEO directly, some indirect factors can lead to SEO improvements.
Google AMP doesn’t directly affect SEO, but indirect factors that result from AMP can.
AMP’s purpose is to improve the user experience. And from what we know, better user experience results in better rankings.
What’s really cool about AMP is that it cannot impact your rankings negatively. If you implement AMP and use rel=”canonical” to point it to your main version, Google will use that to calculate the quality score for ranking.
Remember: if you only have an AMP version of your website, then Google will use that version to rank you. If you build it well around the stripped HTML and are willing to accept all the current restrictions, you will have a faster website that offers a better UX.
3. How to Implement Google AMP
Ok, AMP looks cool. Now, how to get it?
Well, if you’re using one of the popular CMSs out there (WordPress, Drupal, Joomla) things are as simple as installing a plugin/module/extension, or whatever they are called.
3.1 How to Install AMP on WordPress
WordPress is the most popular CMS on the web. You’re probably using it. The WordPress development team already has an agreement with the team at AMP Project, so an easy implementation was expected.
The default and official WordPress AMP plugin can be downloaded here. Yoast also had to release a glue SEO plugin to merge the meta data with the AMP format.
If you wish to improve the experience, install this plugin. It comes with better reviews and more functionality. It already has Yoast support built into it, so you can directly optimize the AMP pages for search engine optimization. In order to work, this plugin requires the default AMP plugin mentioned.
The plugins can be installed in any order.
To install a WordPress plugin, login into your WP Dashboard, click on Plugins on the left and then on Add new plugin. Search for the plugin name, click Install and then Activate.
If you don’t know how to do this, take a look at this simple video from WP Beginner.
After installing them, you should be able to access the accelerated version of your pages by typing /amp after any URL on your WordPress website.
3.2 How to Install AMP on Drupal
Drupal also has its own plugin for AMP pages. If you wish to install it, you can get the plugin here. The archives with different versions of the module are towards the bottom of the page.
To install a plugin on Drupal, simply go to the Extend section on your Dashboard. Then, click Install new module. You can either download the tar.gz file from the link above and upload it into the Dashboard, or you can right click, copy link address, and paste it into the Dashboard.
If you’re having trouble installing a Drupal module, follow the steps in this video:
3.3 How to Install AMP on Joomla
Joomla also has a number of available extensions for implementing Google AMP. Head over to https://extensions.joomla.org/extensions/ and search for AMP.
There are multiple ways of installing the extension. You can download it from the website and then upload it into your Joomla Control Panel, click on Extensions and the Extension Manager.
All the methods of installing the extension of your choice can be found in the following video:
3.4 How to Install AMP on Concrete5
Even the new uprising Concrete5 has its own module for AMP pages. It is developed by hissy on GitHub. This module is still in beta. It should be tested on a development version of the website first.
Installing it is a little bit more complicated, as you will need access to your server’s command prompt. This can be done by logging into your cPanel and searching for SSH (Secure Shell). If you don’t have SSH access, your hosting provider may or may not provide you with it. Contact the hosting provider’s support department for information.
Then, simply run the following command lines into your command prompt. Enter the lines one at a time, and press the Enter key after each line.
After doing so, you can access the following URL from the dashboard:
Accessing it will lead you to the module setup page. Select the page types you want to activate AMP on. Then, insert your Analytics ID. This is optional. Click save, and you’re done!
If you wish to customize the AMP design template, you can copy the package and files from packages/themes/amp to application/themes/amp.
3.5 AMP for Magento and OpenCart
The two most popular eCommerce CMSs also have their modules for the Accelerated Mobile Pages.
These are fairly complex plugins, and I have only been able to find paid versions in the top results of my searches.
3.6 Custom AMP Implementation
If you’re not using one of the popular CMS platforms there, things aren’t that easy. Ideally, you should outsource this to a group of experienced programmers. If you have a custom platform, you probably already have a team.
But if you’re willing to do this yourself, the whole documentation on the AMP Project Website is a must read.
In this article, we will cover only the most important parts, and the ones related to SEO.
Remember that the AMP HTML is a lot more limited. It has many restrictions. Elements must be placed in a very specific order, otherwise, the format won’t be valid.
Here is the most basic accelerated mobile webpage, the classic “Hello, World!”.
<title>Hello, World!</title>
<link rel="canonical" href="http://example.ampproject.org/article-metadata.html" />
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<noscript></noscript>
</head>
<body>
<h1>Hello, World!</h1>
</body>
</html>
In order for an AMP HTML to be valid, we must correctly insert all required mark-ups.
For example, the document must begin with <!doctype html>. The document must also contain the <html  > top level tag. You can also use <html amp>. While in regular HTML the <head> and <body> tags are optional, they are required in AMP HTML.
> top level tag. You can also use <html amp>. While in regular HTML the <head> and <body> tags are optional, they are required in AMP HTML.
 > top level tag. You can also use <html amp>. While in regular HTML the <head> and <body> tags are optional, they are required in AMP HTML.
> top level tag. You can also use <html amp>. While in regular HTML the <head> and <body> tags are optional, they are required in AMP HTML.
You must also include the link in the AMP JS file using <ahref="https://cdn.ampproject.org/v0.js">https://cdn.ampproject.org/v0.js
. This JS loads everything you need in order for the AMP HTML page to work properly.
The <head> tag must also contain a <link rel="canonical" href="original page URL or self" /> . Remember that the canonical tag is very important, as it tells Google which version should be used for indexing and organic search rankings.
The CSS boilerplate content is also mandatory. You can use the <style amp-custom> tag to add diversity to your website. The whole supported CSS documentation can be found here.
Another critical thing is the <link rel="amphtml" href="https://www.example.com/url/to/amp/document.html"> . Without it, Google won’t even know your website has an AMP page and it won’t display it. You should place this in the full version of your site (mobile or responsive).
Without rel=”amphtml” Google won’t discover the accelerated version of your page. Place it accordingly in the original version of your webpage.
How to Add Forms in Google AMP
As mentioned before in the beginning of this article, the developer team at AMP worked hard to keep improving the mark-up.
At first, forms were not available in the AMP HTML so people feared that they will not be able to generate any kind of leads anymore.
A workaround, consisting in an iFrame hack was available. Today, AMP allows you to use the <form> and <input> tags. For the document to be valid, the following script is required: <a href="https://cdn.ampproject.org/v0/amp-form-0.1.js">https://cdn.ampproject.org/v0/amp-form-0.1.js
.
More about AMP forms can be read here.
How to Add Analytics to AMP
In order to track your AMP pages, you will have to load the following required script: <ahref="https://cdn.ampproject.org/v0/amp-analytics-0.1.js">https://cdn.ampproject.org/v0/amp-analytics-0.1.js
.
Then, you can use the <amp-analytics> tag to measure different statistics. The whole Analytics documentation can be found here.
Can you Implement Ads in Google AMP?
So far, some disadvantages have been flagged regarding the ads and revenue of publishers. The team at AMP Project recently published an update, presenting new accepted types of ads for AMP.
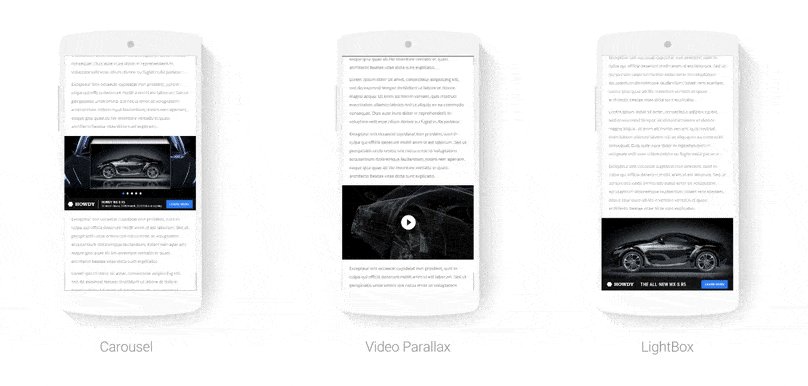
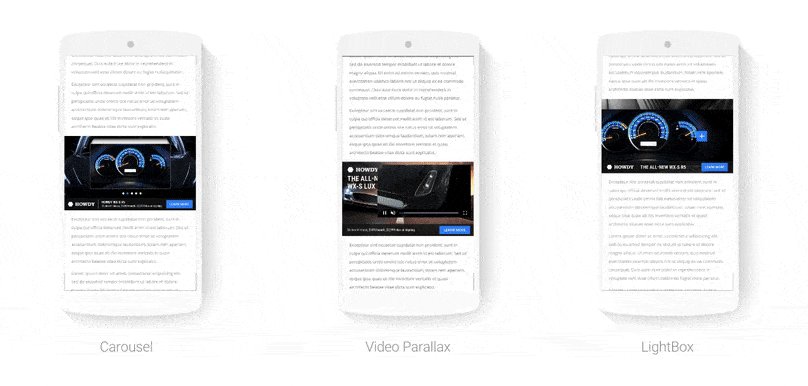
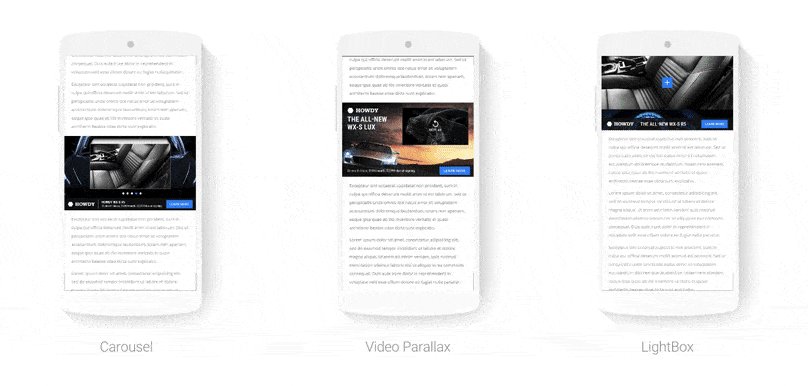
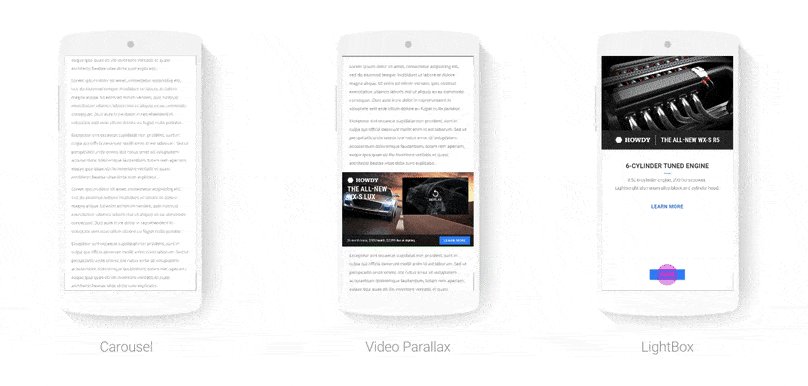
The types of ads that can be inserted include parallax videos, lightboxes and carousels:

To be honest, these ads look pretty cool. They look clean. They aren’t annoying as they work similarly to the Facebook principle of ads. They don’t interrupt the user from reading. Users see the ad, but they can very easily skip it. It naturally comes and goes through the scroll.
These AMP ads are also really fast. Check out this video showing an AMP ad loading side by side to a regular ad.
More and more ad networks are supported by AMP. To implement ads into your accelerated pages, check this documentation.
3.7 How to Validate the AMP HTML
After you have built your AMP page or made modifications to it, you have to verify and validate it.
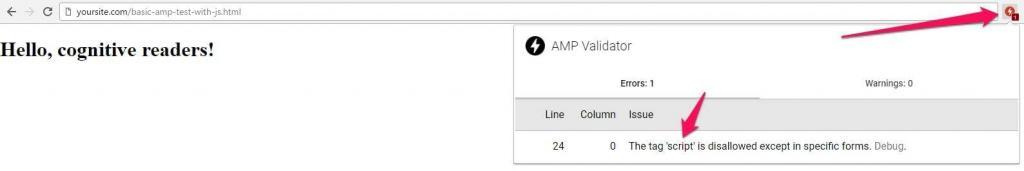
The best and quickest way to do it is using the AMP Validator Chrome Plugin. The AMP Validator Plugin is also available for Opera Browser.

After installing the plugin, an icon will show up where the Chrome Extensions are. It will turn green when the AMP HTML page is valid. In case the AMP is not valid, it will turn red, and you can click it to view the errors.

As you can see, the plugin does a great job at identifying the issues. You can then click on Debug and it will take you to a page where you can edit your HTML and quickly validate it. You can also type the HTML directly into the validator at https://validator.ampproject.org.
If you are not using Chrome or Opera, you can also do the following:
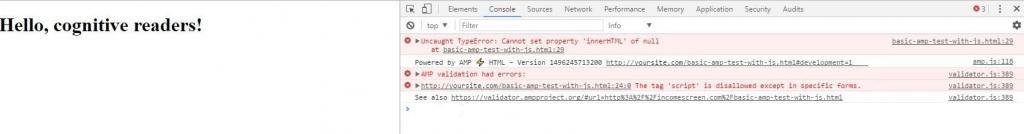
Access your AMP HTML, right click, go to Inspect and then click Console. Then, type #development=1 at the end of your URL and hit Enter. This will show the errors in the browser console.

If your code is valid, the console will display the message “AMP validation successful.”
You can also test the page through the CDN by accessing https://cdn.ampproject.org/c/s/yoursite.com/basic-amp-test.html . The page will display if it is valid. If not, the following message will show.

3.8 What Happens If the AMP HTML Is not Valid?
If your AMP HTML is not valid, your pages won’t get cached by Google or other third party platforms that use AMP to rapidly display pages. Your will then not benefit from things such as the AMP carousel.
However, if your website is AMP only, or the accelerated page is the canonical one, your site will still get indexed, even if the HTML is not valid.
AMP is a basic HTML mark-up, with only a few extra features. It will get indexed like any other HTML.
4. The Pros and Cons of AMP
So far, most arguments against Google AMP have been annihilated. Not only that the problems were solved, but disadvantages now turned into advantages.
- Hard to implement ads, if any at all > Fixed by recent updates
- No forms, have to use hack instead > Fixed by recent updates
- Not suitable for eCommerce > Snapdeal uses AMP and increased conversion rates. eBay has also been testing AMP
- Sharing on social media used cached URL > Fixed, Google now allows you to share the real URL instead of the Google one
Many more fixes could be added to this list, but I hope you get the point.
Despite this, many people still strongly disagree with AMP.
Josh Bachynski is a great SEO and also an Ethicist. He had a pretty good count of arguments concerning Google’s actions on the Internet.
| Personally I don’t like AMP at all. I like how it is fast, but that is not the ONLY way to get your mobile experience super fast! It is just another clandestine attempt to own and control more of the internet! | |
 | JOSH BACHYNSKI |
| SEO @joshbachynski / Follow Josh on his YouTube Channel. | |
And it’s kind of true. I mentioned in the beginning of this article that the project is Open Source. The term sounds like anyone could contribute to the code itself, but in the end, it’s still Google who decides what stays and what doesn’t. We can only play by Google’s rules.
It’s the same like with Mark Zuckerberg’s instant articles. Although it sounds like Facebook wants you to browse faster, the idea behind it was to actually keep people engaged in the Facebook App, never to leave it again.
It’s faster, but sometimes, you really want to browse a website at its fullest, and inside FB app, that’s not possible. Sure, you can eventually open it in a browser, but it requires an extra step.
Even Will Critchlow agrees that AMP will never have the same functionality as a regular HTML website.
“By definition, AMP is a cut-down version, and it needs to stay that way. If it allowed all the functionality of HTML, then publishers would end up re-creating the heavy, slow sites they have now. The whole thing only works if you are restricted from doing certain things. There’s an element of game theory here – by being able to blame Google, and plausibly claim to advertisers that they can’t possibly do certain things, publishers get to avoid doing the things they wanted to avoid anyway.”
Will basically tells us that Google is trying to be Good Guy Greg here. Publishers will now be forced to avoid certain things that they thought were good, but actually weren’t.
Scott Gilbertson wrote for The Register about AMP. He doesn’t agree with it for a number of reasons. When I asked him about Google fixing slow mobile sites, he stated that:
| The problems that AMP is supposedly trying to solve are a result of poor developer practices, poor education within the developer community and a lack of emphasis on page load times from search engines. I do think that there’s a real problem with page speed that needs to addressed, and I think Google is in a unique position to be able to influence developers but AMP isn’t the way to do it. | |
 | SCOTT GILBERTSON |
| Blogger @luxagraf / luxagraf.net | |
Scott says that if Google changed its ranking systems to favor faster pages, developers would rush out and start building faster pages. Google already has done that to some degree, but not too aggressively. Scott suggests an “estimated page load time” displayed in search results so that people could decide whether or not they want to click through.
Scott also states that the real URLs are obfuscated. Sites in the Google cache will be easily mixed up one with another, because they all look so similar. A full story about how a Russian news site can be easily mistaken for a British one can be read here.
AMP looks a little bit like communism: Everybody shall be fast. But you can’t work more to advance in speed over others. No, no. Everybody shall be EQUALLY fast. Meanwhile, Google shall monitor all your traffic and keep it close to it. Even Russian spy sites are involved!
But if Google eventually forces everyone to use AMP, then what happens to all the good guys who fought hard to have a fast mobile website? If everyone uses AMP, it will be very hard to outwork your competition in terms of site quality.
It seems like Google took advantage of a World Wide Problem and found a solution to help themselves as well.
In the end, users will appreciate AMP. A 10KB page vs a 2MB page will result in less data traffic used. They might complain about the changes in aspect and carousels at first but they will comply and ultimately like it. Regular users won’t even feel the difference between AMP and non AMP. They will only spot that pages load incredibly fast, and content is right in their face, as they tap.
Conclusion
As marketers, we set the standards. Consider that users are more prone to remembering a bad experience rather than a good one. This is available in all situations. It’s the pain principle. Our brain is more prone to avoiding pain that to pursue happiness.
Google cares most about making their customers happy.
You might say:
“Not true. Google cares most about making money.”
And you might be right. But by offering the best experience to their readers, it means they will stay more on Google. And this means Google wins.
Think about this though: if you were Google, what would you do?
Google AMP is a bridge that tries to get both readers, publishers, and advertisers to get along. Sure, it’s kind of forced, but so far it has worked pretty well.
This article was about AMP. If the AMP initiative fails or doesn’t sound fair to you and you won’t use it, then this article is a call to all web developers, publishers and advertisers there to do their best to improve the user experience of all their websites






No comments:
Post a Comment