Google Tag Manager allows you to implement just one script (container) on every page of your website and through an easy to use interface to manage all your tags – web analytics, AdWords remarketing and conversion tracking, other vendors scripts and any custom tags.
The majority of people with websites who use Google Analytics are just taking the tracking code and adding it to their pages. And this is where the implementation ends. You go and check the big metrics on your standard reports, set up a goal or two and that’s all. Here I’ll try to show you the wide range of possibilities to implement GA tracking correctly on your sites and prepare for an effective analysis.
1. Google Tag Manager
This will take you to the property setting of the account in GA Admin. From the section Webmaster Tools Settings click Edit. On the next screen you’ll see a list of all sites in your Google Webmaster Tools account. Select the site you want to associate and click Save. Confirm the association and from this moment forward the Search Engine Optimization section in your Google Analytics profile will start to gather data.
Next we’ll look at how to enable site search tracking in Google Analytics. If you have internal site search at your website this feature is very handy for better understanding what your site visitors are looking for, evaluating your pages user experience and get better information since a big part of the organic keywords are now hidden as “not provided”.
Good-to-have advanced segments:
You should be careful, however, when combining different metrics which are hit-based and visit-based (please read this wonderful article on hit and session dimensions by Avinash Kaushik). With this warning in mind, here are my favorite custom reports:
Also, this useful article from Econsultancy shows 10 useful Google Analytics custom dashboards.
The majority of people with websites who use Google Analytics are just taking the tracking code and adding it to their pages. And this is where the implementation ends. You go and check the big metrics on your standard reports, set up a goal or two and that’s all. Here I’ll try to show you the wide range of possibilities to implement GA tracking correctly on your sites and prepare for an effective analysis.
This guide is not only for a new website. You can also make some or all of the changes described below on your existing website, but a best practice to have in mind is to make the changes on the 1st of the month. This way you’ll have whole months of data without a lot of discrepancies. Also, it’s useful to add an annotation in GA interface, so you know when these have been made.
As this guide came out pretty long, you can quickly navigate using the contents:
1. Google Tag Manager
2. Tracking code
3. Check the implementation
4. Profiles and filters
5. Settings
6. Goals setup
7. Virtual pageviews and events
8. Campaign tracking
9. Advanced segments and custom reports. Dashboards.
10. Custom alerts
2. Tracking code
3. Check the implementation
4. Profiles and filters
5. Settings
6. Goals setup
7. Virtual pageviews and events
8. Campaign tracking
9. Advanced segments and custom reports. Dashboards.
10. Custom alerts
1. Google Tag Manager
It’s a bit strange to start with Google’s recently-launched free service – Google Tag Manager. But especially if you have a larger website, managed by a complex CMS, this is a huge time-saver for a lot of people.
Google Tag Manager allows you to implement just one script (container) on every page of your website and through an easy to use interface to manage all your tags – web analytics, AdWords remarketing and conversion tracking, other vendors scripts and any custom tags. Here’s how easy it is to sign up, install your container and set up Google Analytics with it.
1. Sign up – you can use your existing Google account.
2. Create your account and container
3. Get the code and add it to all your pages – it’s recommended to add the code right after the opening <body> tag on all your pages. If you’re using a CMS, you should insert it in the template that serves all pages.
4. Create the Google Analytics tag
If you go with the basic GA tracking code you can take advantage of the GA tag option in GTM. Just fill in your Web Property ID and select “Page View” as the track type. Add a rule to fire the tag on all pages. There are also additional settings you can setup in basic configuration, campaign tracking, custom variables, domains and directories, etc.
As all of my recommendations below require customizing the GA tracking code, we’ll have to use the Custom HTML Tag option. When you select your type of customization you just need to take your modified GA tracking code and paste it into the text box. Our rule is the same – fire the tag on all pages.
5. Create a new version, test it and publish.
Now it’s time to preview the site, make sure it works as expected and the tag is firing correctly. From the Tags page, click Create Version. A page appears that summarizes all the tags, rules, and macros in the container. Click Save and Preview. When you’ve checked your site go back and click Publish.
2. Tracking code
Note: For all tracking code examples we’ll use the GA asynchronous tracking code.
The basic GA tracking code
It used to make sense for all simple single domain websites to use the basic GA tracking code without any modifications. You just select your account, go to Admin and click on the Tracking Info tab. This is how the basic tracking code looks like, where XXXXXX-Y is your property ID:
var _gaq = _gaq || []; _gaq.push(['_setAccount', 'UA-XXXXXX-Y']); _gaq.push(['_trackPageview']); var _gaq = _gaq || []; _gaq.push(['_setAccount', 'UA-XXXXXX-Y']); _gaq.push(['_trackPageview']); (function() { var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true; ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s); })();
* Replace UA-XXXXXX-Y with your property ID and don’t forget to add the opening and closing JavaScript tags.
Adjusting bounce rate
There are some other options you can tweak right on that page, like subdomain and cross-domain tracking, AdWords remarketing through GA and custom campaign tags. We’ll look at something else now – bounce rate adjustment according to time spent on site.
The bounce rate is a really important metric used to evaluate the quality of traffic and landing pages. It shows how relevant your content is for the visitors and how engaged they are with your website.
A bounce is just one hit on your website. And there are two ways to measure it – as a single pageview and as a minimum time spent on the site. The standard GA script tracks a single pageview. Google Analytics, as other web analytics softwares, use timestamps to measure time on pages. It will take the timestamp of the initial hit on the page (e.g. 10:34:10) and the timestamp of the next engagement hit (e.g. 10:35:20) and subtract them to get the actual time on page (1 minute and 10 seconds). When there’s just one hit, there’s no second timestamp and Google Analytics counts this visit as a bounce and time on site is 0:00.
The truth is many visitors (almost half of those bounces) did really paid attention to your website before leaving it. This is valid especially for blogs, where new and regular visitors come, read an article which could be a longer one and take 10-15 minutes, then leave. And there is a way to track this, recommended as best practice by GA themselves.
By adding one line to our basic GA tracking code, which executes an event when a user has spent over a certain amount of time on the page. You should determine this amount of time depending on your website and what you think is enough time to consider the visitor successfully engaged with your content – 10, 15 seconds or a few minutes.
When this event is executed, the visitor will no longer be counted as a bounce, because the hits are two now – one pageview and one event. And the bounce rate metric will show the real bounces who didn’t spent the required minimum time on the website.
Here’s how we should adjust the code to track minimum time on site (GA uses milliseconds to track time, so we are using 15,000 milliseconds in this case which are equal to 15 seconds):
var _gaq = _gaq || []; _gaq.push(['_setAccount', 'UA-XXXXXXX-Y']); _gaq.push(['_trackPageview']); setTimeout("_gaq.push(['_trackEvent', '15_seconds', 'read'])",15000); (function() { var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true; ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s); })();
* Replace UA-XXXXXX-Y with your property ID and don’t forget to add the opening and closing JavaScript tags.
* If you have a very big site that generates millions of hits be careful with this implementation. The free GA has a limit of 10 million hits per month (hit being pageview, event, virtual pageview, ecommerce transaction, etc.) and if you’re close to this monthly number you may want to consider GA Premium.
In-Page Analytics – Enhanced Link Attribution
The In-Page Analytics report is available under the Content section and it’s a visual representation of how visitors interact with your pages. It gives us information about the design layout usability, are visitors focusing on the right content and are they engaging with our call to actions, what are they clicking on the page.
Until November 2012, the In-Page Analytics feature had some flows – it showed clickthrough information by URL and not by the actual link on the page. It also had clickthrough information only on links and not on other elements like buttons. So if you have two or more links to the same URL, Google Analytics shows the combined statistics for both links without distinguishing between one and the other and which of them the visitor actually clicked.
To fix this, you need to customize your tracking script by adding two lines of code and enable the feature in the web property settings. With these changes In-Page Analytics will be able to distinguish between multiple links to the same URL, attributing the right number of clicks to each link; provide click-through information even when redirects are being used; click-through information for other elements such as buttons or navigations that were triggered by JavaScript code. Here are the changes:
var _gaq = _gaq || []; var pluginUrl = '//www.google-analytics.com/plugins/ga/inpage_linkid.js'; _gaq.push(['_require', 'inpage_linkid', pluginUrl]); _gaq.push(['_setAccount', 'UA-XXXXXX-Y']); _gaq.push(['_trackPageview']); (function() { var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true; ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s); })();
Additionally, to enable enhanced link attribution:
- Click Admin at the top of any GA page.
- Click Property Settings tab.
- In the In-Page Analytics section, select the Use enhanced link attribution option.
- Click Apply.
Track subdomains
After struggling for couple of months with a subdomain tracking implementation that resulted in self referrals, found the best article on the subject by Jeremy Aube at the ROI Revolution blog. He explains why the code modifications recommended by Google Analytics have issues, focusing on 3 specific elements: why turning off hashing is bad, how to use the leading period in the _setDomainName command and why subdomain tracking without _addIgnoredRef causes self-referrals (my pain point at the time). So if you want to track subdomains here’s the customized GA tracking code you need to use:
var _gaq = _gaq || []; _gaq.push(['_setAccount', 'UA-XXXXXX-Y']); _gaq.push(['_setDomainName', 'domain.com']); _gaq.push(['_addIgnoredRef', 'domain.com']); _gaq.push(['_trackPageview']); (function () { var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true; ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s); })();
* Replace UA-XXXXXX-Y with your property ID and domain.com with your actual domain name. Don’t forget to add the opening and closing JavaScript tags.
Track multiple domains
In case you need to track across multiple domains and subdomains, you need to customize your GA tracking code as well. For example you may want to track together your main website (www.domain.com), your blog (blog.domain.com) and your shopping cart (shop.domain2.com)
Here’s the cross-domain tracking examples for domain.com and domain2.com
domain.com and all subdomains of domain.com (like blog.domain.com):
var _gaq = _gaq || []; _gaq.push(['_setAccount', 'UA-XXXXXX-Y']); _gaq.push(['_setDomainName', 'domain.com']); _gaq.push(['_setAllowHash', false]); _gaq.push(['_setAllowLinker', true]); _gaq.push(['_addIgnoredRef', 'domain.com']); _gaq.push(['_addIgnoredRef', 'domain2.com']); _gaq.push(['_trackPageview']); (function () { var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true; ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s); })();
domain2.com and all subdomains of domain2.com (if such exist):
var _gaq = _gaq || []; _gaq.push(['_setAccount', 'UA-XXXXXX-Y']); _gaq.push(['_setDomainName', 'domain2.com']); _gaq.push(['_setAllowHash', false]); _gaq.push(['_setAllowLinker', true]); _gaq.push(['_addIgnoredRef', 'domain.com']); _gaq.push(['_addIgnoredRef', 'domain2.com']); _gaq.push(['_trackPageview']); (function () { var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true; ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s); })();
* Replace UA-XXXXXX-Y with your property ID and domain.com and domain2.com with your actual domain names. Don’t forget to add the opening and closing JavaScript tags.
Don’t forget to modify the links between domains. The easiest way to do this is to have the following onclick attribute in the link:
onclick=”_gaq.push([‘_link’, this.href]); return false;”
It’s generally preferred to accomplish linking between domains in a more dynamic way. You might be able to build this into a template driven site, or use a script that modifies onclick attributes of links dynamically.
Track custom variables
With custom variables you can further refine GA tracking like defining additional segments. There are different custom variables you can define – for example track logged in users, who shares your content on social media, or how people who were exposed to different variations in an A/B test behave.
Also, you should define a scope for every custom variable, meaning at what level it should apply – pageview, session or visitor level. When you set up visitor level variables it’s a good practice to do it in your main GA tracking code to save one additional hit. Here’s how the code should look like:
var _gaq = _gaq || []; _gaq.push(['_setAccount', 'UA-XXXXXXX-Y']); _gaq.push(['_setCustomVar',2,'Member type','Logged-in',1]); _gaq.push(['_trackPageview']); (function() { var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true; ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s); })();
* Replace UA-XXXXXX-Y with your property ID and the custom variable settings with your own. Don’t forget to add the opening and closing JavaScript tags.
It’s important that the custom variable is set before the _trackPageview function.
Google Analytics AdWords Remarketing
If you use Google AdWords you’re most probably familiar with the concept of remarketing. With the changes from July 2012 you’re now able to create remarketing lists from the Google Analytics interface – based on metrics like pages viewed, visit duration and conversions. All you need to do is:
- change one line in your GA tracking code
- update your privacy policy
Here’s how you need to tweak your GA code:
var _gaq = _gaq || []; _gaq.push(['_setAccount', 'UA-XXXXXX-Y']); _gaq.push(['_trackPageview']); (function() { var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true; ga.src = ('https:' == document.location.protocol ? 'https://' : 'http://') + 'stats.g.doubleclick.net/dc.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s); })();
Important note: the DoubleClick cookie – doubleclick.js file is blocked by most default ad blocking software and thus all visitors who use this type of software won’t be tracked at all in GA reports, resulting in drop in visitors (how big the drop will be depends on the type of your site). There are some workarounds and hacks to work with the ad blocking software at LunaMetrics and Andre Scholten blogs. You may also leave your existing code as is and create a separate GA ID, implement a second tracking code with remarketing using Google Tag Manager, then compare your visitors metrics to understand what part of your visitors are not being tracked due to ad blocking software.
Track multiple devices
Google’s new Universal Analytics allows you to track users between multiple devices and touch-points (even offline). You can gain insights into the performance of your mobile apps and combine online and offline interactions to understand which channels work best. Universal Analytics script is more flexible and provides more customization options.
In March this year Universal Analytics went out of private beta into public beta and now when you set up a new account you have the option to choose Universal Analytics tracking code or Classic Analytics.
The Universal Analytics tracking code is a bit different and looks like this (always create a new web property dedicated to Universal Analytics XXXXXX-YY):
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){ (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o), m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m) })(window,document,'script','//www.google-analytics.com/analytics.js','ga'); ga('create', 'UA-XXXXXX-YY', 'domain.com'); ga('send', 'pageview');
It’s recommended not to switch right away from Classic (ga.js) to Universal Analytics (analytics.js), but to have both of them running concurrently to maintain continuity in your original account and better understand the differences between the two types of analytics. You need to send the data sets to separate properties: UA data to a dedicated UA property, and ga.js data to a non-UA property. Data cannot be merged or reprocessed after it’s collected.
As Universal Analytics can take a long time to cover, we’ll focus on the Classic Google Analytics. You can always check the UA support section and documentation.
I know it’s often overwhelming and a lot to go through at once and decide what’s right for your website. So the easy way is to answer these questions:
- Do you want to adjust bounce rate (recommended)?
- Do you want to take advantage of enhanced in-page analytics settings?
- Do you want to use GA remarketing?
- Do you want to track custom variables?
- Do you need to track subdomains?
- Do you need to track multiple domains (where’s your shopping cart located)?
- Do you need to track multiple devices (Universal Analytics)?
3. Check the implementation
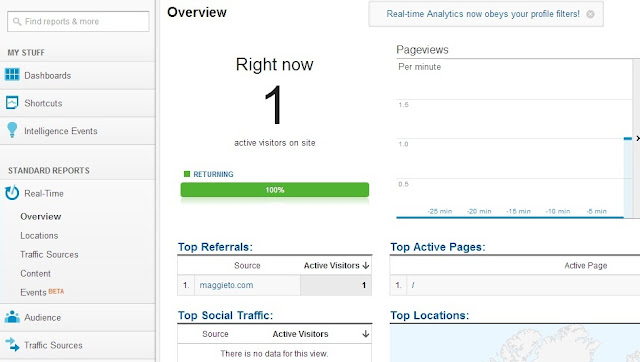
When you install the GA tracking code on your website you can visit the real time reports right away to check if data is being collected. If you have a new website just open it in a browser and go to Real-Time -> Overview under Standard Reports and see if GA shows you.
Another tool to use is Google Analytics Debugger extension for Chrome.
Fiddler is a free tool by Telerik that tracks all traffic between your computer and the Internet. You can download it and install it. When you start the program, just open your website in a browser and see what is passed as cookies.
Also, it’s really important that your GA tracking code is fired on every page of your website. If you decide to insert your code without the help of Google Tag Manager, you can use my favorite crawling tool Screaming Frog (paid, one-year license costs 100 GBP) and check if it’s on every page of your website. You can follow the detailed instructions at SEER Interactive blog.
The same method could be used to check for correct GTM implementation as well.
4. Profiles and filters
Here’s how the current GA hierarchy works: User – Account – Property – Profile.
The truth is that when you’re done with adding your tracking code to your website, having just one profile is not enough to do proper work. Here is a list of profiles you should have for one ID:
- one untouched profile – the raw data profile
- one live profile
- one SEO profile – exactly as the clean one, but show (not provided) landing pages
- separate profiles for each domain / subdomain if you have such
- multiple profiles depending on the number of goals / conversions
The raw data profile
As a best practice, leave the first profile of a property as the master profile. It shouldn’t have any filters to exclude or include sections of the data from the site being tracked. Thus we’ll have a profile that contains all historical data since tracking began and it’s very useful for testing purposes.
Live profile
It’s good to clean up our data in the Live profile. Here we’ll want to see the full URL of pages (use it if you’re tracking subdomains or multiple domains; by default Google Analytics shows just the URI), match the hostname and exclude our own IP addresses. Here are the 3 types of filters we need to setup for this clean profile:
Full URL
Match hostname
Exclude your own IP addresses
SEO profile
There are several great posts on SEO related GA profiles:
Profile per domain / subdomain
If you’re tracking multiple domains and/or subdomains you may want to create a separate profile for each of them.
Profile per 20 goals
By default one Google Analytics profile can hold up to 20 goals (4 sets of 5 goals each). If you have a bigger number of products you want to create goals for or you need more than 20 goals for some reason, you’ll need to create a new profile for them.
5. Settings
So you have your code up and running, now it’s time to look at the settings. It’s important to note that they’re set by profile (see chapter 4).
Recently Google Analytics and Google AdWords streamlined the process of connecting the two services, replacing the old, tedious process. Now all you have to do is:
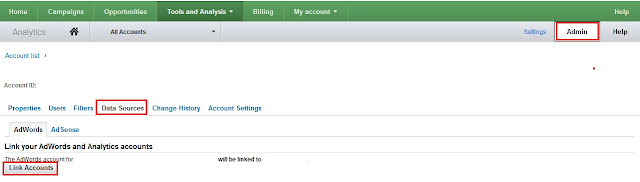
- Login to your Google AdWords account and go to Tools & Analysis -> Google Analytics.
- Navigate to your site property and click Admin. Then select Data Source and click on the button Link Accounts.
- All you have to do next is to auto-tag your links and select the GA profiles you want to connect to AdWords.
This will take you to the property setting of the account in GA Admin. From the section Webmaster Tools Settings click Edit. On the next screen you’ll see a list of all sites in your Google Webmaster Tools account. Select the site you want to associate and click Save. Confirm the association and from this moment forward the Search Engine Optimization section in your Google Analytics profile will start to gather data.
Next we’ll look at how to enable site search tracking in Google Analytics. If you have internal site search at your website this feature is very handy for better understanding what your site visitors are looking for, evaluating your pages user experience and get better information since a big part of the organic keywords are now hidden as “not provided”.
- Go to the Admin tab and select the profile you want to setup site search for.
- Click on Profile Settings tab and under Site Search Settings, select Do Track Site Search.
- You need to fill the Query Parameter field by entering the word that designates an internal query parameter. It’s very easy to check your search parameter – just go to your website and perform an internal search, e.g. http://www.ganotes.com/?s=analytics – in this case “s” is my query parameter. You can enter up to five parameters, separated by commas.
- That’s it! From this moment forward your Site Search reports in the Content section will start gathering data.
6. Goals setup
It’s really important to setup goals, no matter what type of site you have. Every site exists for a reason and this is how you understand if it’s working as expected or not. The recent Google Analytics updates didn’t miss the Goals setup interface. Now when you go to create a new goal you can start with a template where the suggested goals are grouped in 4 categories:- Revenue: place an order, checkout complete
- Acquisition: create an account
- Inquiry: view more, contact us, see available, see deals, read reviews
- Engagement: compare information, share / social connect, newsletter sign up, add to cart
You may also decide to go for a custom goal. After you select your goal type, you can use the default name or give it a new one. There are 4 goal types you can setup in Google Analytics interface: destination, duration, pages/screens per visit, event.
The Destination goals are maybe the most popular goals identified by visiting a specific URL, like a thank you page. The conditions you can choose from are Equals to, Begins with or Regular expression. Please note that whatever condition you select here, the same will apply for the funnel steps.
While Equals to and Begins with are self-explanatory, the Regular expression could look scary. There’s nothing to be afraid of, really, and this easy to follow Regular Expressions ebook by Luna Metrics can help you a lot in understanding and using them.
Next is the Goal value. You should set a Goal value for non-monetary goals only. For example if your goal is a thank you page after your site visitors complete a request form, and you know that 20 filled in forms will results in one sale with average amount of $500, than your goal value would be $500/20 = $25. The Goal value is very useful to evaluate visitor interactions and understand the most valuable pages.
You may also assign a funnel for your Destination goal where you specify the path you expect visitors to take. Thus you’ll see how many visitors enter and exit the steps on their way toward the goal.
The Duration goal shows visits that last a specific amount of time or longer, while the Pages / Screens per visit goal is triggered when a visitor views a specific number of pages or screens. Both of these goals measure user engagement.
The newest goal type in Google Analytics is Event. Here you can track as goals different types of virtual events (we’ll look at virtual events in the next part 7 of the guide), e.g. file downloads, subscription for newsletters, PDFs, outbound links, clicks on social media sharing buttons, videos views, etc.
The Verify your Goal option at the end allows you to check your goals setup.
7. Virtual pageviews and events
As mentioned in the Goals setup section, there’s a number of situations where you need to implement additionally a special tracking like virtual pageviews or events. It’s very important to determine in advance all elements you want to track and adopt a consistent and clear naming convention – this will help create a clear reporting structure. You can use event tracking for any flash element, AJAX elements, page gadgets, file downloads, load times for data, etc. The Virtual pageview uses the _trackPageview() function to assign a path/page name to the element you want to track: onclick=”_gaq.push([‘_trackPageview’, ‘/virtual/download/pdf1.pdf’]);” All user activity on such elements is calculated and displayed as Pages in the Google Analytics reporting interface. Here’s how the code for a virtual pageview looks like: <a href=”#” onclick=”_gaq.push([‘_trackPageview’, ‘/virtual/download/pdf1.pdf’]);”>click me</a> One of the disadvantages of using pageviews is that they artificially increase the number of pageviews. A best practice when using virtual pageviews is to have a clear naming convention, for example start all your pageviews with /v/something/ or /virtual/something/ so they can be easily excluded in a new profile. The Virtual event uses the _trackEvent() function to set up categories, actions, and labels for the content you want to track. onclick=”_gaq.push([‘_trackEvent’, ‘category’, ‘action’, ‘opt_label’, opt_value]);” Let’s look at the virtual event components:- Category – this would be the name which will group the objects you’re tracking, e.g. videos
- Action – describes the type of event or interaction you track for a particular object, e.g. play, stop, etc.
- Label – the label is optional, and it’s used to provide additional information, e.g. video-name
- Value – the value is also optional, e.g. it could be the time in seconds for a video player to load
8. Campaign tracking
It’s very important to track all of your campaigns so you can attribute traffic properly. With campaign tracking you add parameters to your URL which are variable-value pairs and contain the campaign information you define for source, medium, campaign, term and content. You can either write them manually or use Google URL builder to build them for you. Your tagged URL will look like this:
http://www.domain.com/landing-page.html?utm_source=mashable&utm_medium=banner&utm_campaign=July_720x90
where “mashable is our source, “banner” is the medium and “July_720x90” is our descriptive campaign name. Be careful when naming your values, because Google Analytics is case sensitive and will treat “banner” and “Banner” as two separate mediums.
Here’s a list of campaigns you should track:
- Bing cpc campaigns or advertising on other networks – you should manually tag your Bing cpc campaigns (for example http://www.domain.com/landing-page.html?utm_source=bing&utm_medium=cpc&utm_campaign=my-search-campaign and if you don’t use the free Bing ads auto-tagging tool by Bizible) and your advertising campaigns on other ad networks.
- Social media links – you can use for source facebook, twitter, gplus, for medium social or sm (for social media), and for campaign the content you’re sharing like blog-post-name, button (if you track social media sharing buttons on your site).
- Email marketing – it’s very important to track all email communication because usually the visits from clicks in emails are considered direct visits.
- Software – if you sell some kind of software it’s very useful to track clicks from your trials or downloadable versions, because otherwise they will be counted as direct visits as well.
- Whitepapers / PDF files – don’t forget to tag all links you have in your whitepapers and ebooks so you know your content marketing is resulting in visits and conversions.
- Videos – if you have a Youtube branded channel and use annotations linking to your website, don’t leave these links untagged.
9. Advanced segments and custom reports. Dashboards.
Now that you have everything setup and you can start collecting and analyzing your data, the advanced segments and custom reports in Google Analytics can be very valuable. Here are some of them that you can setup from the start. The advanced segments allow you to slice the data in your GA profile. There are some default segments like New visitors, Returning visitors, Search traffic, Visits with Conversions, etc. But we can also create our own segments by clicking Advanced Segments and the button + New Custom Segment.Good-to-have advanced segments:
- branded organic/paid traffic – copy this segment, and don’t forget to specify your brand name; you can also choose specific medium like organic or cpc
- non-branded organic/paid traffic – copy this segment, and don’t forget to specify your brand name; you can also choose specific medium like organic or cpc
- (not provided) traffic – copy this segment to see what’s the behavior of the visitors using secured search
- keyword length – interesting to understand the performance of head keywords and long tail search: 1 word keywords, 2 word keywords, 3 word keywords, 4+ word keywords (longtail)
- social media traffic – copy this segment to see the combined social media traffic from Facebook, LinkedIn, Twitter, Google+, Reddit, Youtube, Stumbleupon, Quora, Tumblr, Delicious, Digg, Flickr, Pinterest and some others. You can easily edit this advanced segment to select only the social media networks you want.
- content ideas – copy this segment, go to Organic reports and apply it: you’ll see what type of information people are already searching for using keywords including questions (how, who, what, why, where, etc.), so you can get ideas for new content creation.
- segment by subdomain / subfolder – if you’re tracking multiple subdomains together, this type of advanced segment will show the performance of the specific subdomain or subfolder you specify.
- visits from country – this can be useful if you’re interested in the visitors’ behavior from particular country.
- visits that dropped out of the funnel – copy this segment, it will show who started the conversion process but dropped at some point without completing it.
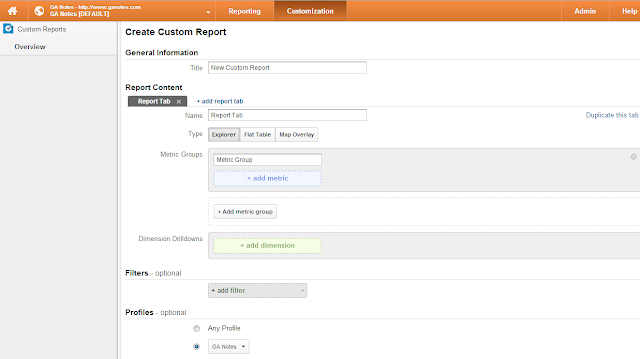
You should be careful, however, when combining different metrics which are hit-based and visit-based (please read this wonderful article on hit and session dimensions by Avinash Kaushik). With this warning in mind, here are my favorite custom reports:
- Conversions by source/medium – dimension: Source / Medium, Keyword; metrics: Visits, individual Goal Completions, individual Conversion rates.
- Conversions by landing page – dimension: Landing Page, metrics: Visits, individual Goal Completions, individual Conversion rates.
- Conversions by country – dimension: Country, metrics: Visits, individual Goal Completions, individual Conversion rates.
- Conversions by time of day – dimension: Hour of Day, metrics: Visits, individual Goal Completions, individual Conversion rates.
- AdWords performance – dimensions: Campaign, Keyword; metrics: Visits, % New Visits, Bounce Rate, Impressions, Clicks, Cost, CTR, CPC, individual Goal Completions, individual Conversion rates; filter: medium = cpc.
- AdWords keyword vs. matched search query – dimensions: Keyword, Matched Search Query; metrics: Visits, Goal Completions, Transactions and whatever else you want to see.
- you may also create custom reports for advertising campaigns on other networks, different SEO-related custom reports, and so on.
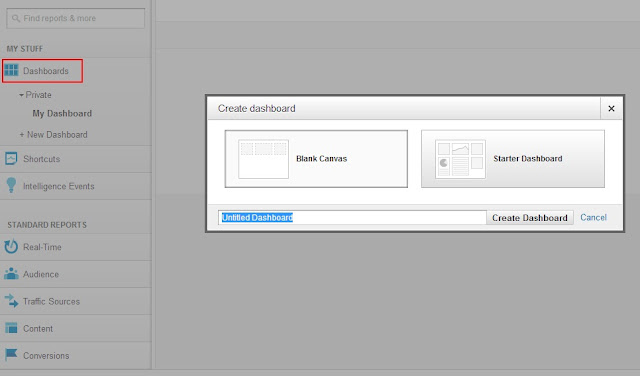
Also, this useful article from Econsultancy shows 10 useful Google Analytics custom dashboards.
10. Custom alerts
Custom alerts are very useful if you don’t check your Google Analytics data and all the metrics every day. There are two ways to setup a custom alert:- Go to Admin, drill down to the profile you want to create the custom alert for, and choose Custom Alerts from the Assets tab, or
- From Reporting tab, choose Intelligence Events -> Overview, it will show the Automatic Alerts tab by default, switch to the Custom Alerts tab and click the Manage custom alerts button.
And some of my favorites (don’t forget to specify the percentages that make sense for you):
- Traffic drop & spike:
- Traffic flat line / no data:
- Drop / Spike on conversions:
- Ecommerce drop / spike:
- 404 errors:
- Bounce rate spike:
- Organic traffic drop:





























No comments:
Post a Comment