Google is currently rolling out accelerated mobile pages in its mobile search results, but how can you get in on the action? Columnist Paul Shapiro explains how you can mark up your mobile pages for a better mobile user experience.
Google’s Accelerated Mobile Pages (AMP) project is being launched today. Are you ready for it? In today’s column, I’ll give you an overview of the offering and show you how to get started with it.
What Is AMP?
This past October, Google announced Accelerated Mobile Pages (AMP), a very accessible framework for creating fast-loading mobile web pages. The open-source initiative is designed to enable publishers to easily improve speed (and consequently, the user experience) for their mobile readership without sacrificing any ad revenue that they may rely upon.
Although experienced developers can often achieve similar results through intensive performance optimizations, publishers often neglect this due to resource constraints. AMP allows these optimizations to be easily achieved without altering the primary mobile web experience.
There’s also the added benefit of its future usage by Google and other prominent web technology companies, who are encouraging its use by integrating it heavily into their respective platforms.
How Does AMP Work?
Essentially a framework for creating mobile web pages, AMP consists of three basic parts:
- AMP HTML: A subset of HTML, this markup language has some custom tags and properties and many restrictions. But if you are familiar with regular HTML, you should not have difficulty adapting existing pages to AMP HTML. For more details on how it differs from basic HTML, check out AMP Project’s list of required markup that your AMP HTML page “must” have.
- AMP JS: A JavaScript framework for mobile pages. For the most part, it manages resource handling and asynchronous loading. It should be noted that third-party JavaScript is not permitted with AMP.
- AMP CDN: An optional Content Delivery Network, it will take your AMP-enabled pages, cache them and automatically make some performance optimizations.
How Will You AMP Your Site?
For starters, you will have to maintain at least two versions of any article page: The original version of your article page that users will typically see, and the AMP version of that page.
Since AMP doesn’t permit things such as form elements and third-party JavaScript, you likely will not be able to have lead forms, on-page comments and some other elements you may be used to having on your page in a standard implementation. (Although there is currently a hack using iframesthat provides a solution to this. Thanks to Conrad O’Connell for helping me verify the hack.)
It is also likely that you will have to rewrite your site template to accommodate the restrictions. For example, all CSS in AMP must be in-line and be less than 50KB. Due to loading-intensiveness of custom fonts, they must be loaded using a special amp-font extension, in order to better control that loading.
Multimedia must be handled specially. For example, images need to utilize the custom amp-img element and must include an explicit width and height. (When converting a legacy website to an AMP template, this can be a major pain if the width and height attributes aren’t already being used). Additionally, if your images are animated GIFs, you need to use the separate amp-anim extended component.
Like images, there is a custom tag that must be used to embed locally hosted videos via HTML5, called amp-video. For embedding YouTube video, however — which the majority of web videos are — there is a separate extended component, amp-youtube.
There is also support for things such as slideshows via amp-carousel and image lightboxes via amp-image-lightbox, as well social media embeds for Twitter, Instagram, Facebook, Pinterest and Vine via their own extended components.
These tag and extended components aren’t difficult to use; they just require some planning in your site design.
In order for Google (and other technologies supporting the AMP Project) to detect the AMP version of your article, you will need to modify the original version of the article page. The original article page must include the following tag, essentially a canonical tag for AMP pages:
The AMP Discovery page also mentions that some platforms that support AMP will require Schema.org meta data to specify the content type of the page. (Currently, “article,” “recipe,” “review” and “video” are listed as page type examples on GitHub.)
Moreover, it also indicates that Schema.org meta data “is a requirement to make your content eligible to appear in the demo of the Google Search news carousel.” So if you’re trying to get a future benefit from Google by implementing AMP, make sure you get your schema right!
How Can I Monetize With Ads In AMP?
The increased rise of ad blockers has made it difficult for publishers to monetize their websites. For some users, improving website load time has been an incentive to use ad blockers, which can aid in improving browsing speed. AMP may be seen as a response to this issue, with the project stating:
A goal of the Accelerated Mobile Pages Project is to ensure effective ad monetization on the mobile web while embracing a user-centric approach. With that context, the objective is to provide support for a comprehensive range of ad formats, ad networks and technologies in Accelerated Mobile Pages.
As a result, a number of the most popular ad networks are currently using the amp-ad extended component (with more compatibility likely on the way):
- Amazon A9
- AdReactor
- Google AdSense
- AOL AdTech
- Google Doubleclick
- Flite
- Taboola
- Adform
- DotAndAds
- plista
- Smart AdServer
- Yieldmo
If you want to see what these look like, examples for each ad network are provided within the .md files on AMP’s GitHub page.
If your monetization is more complex — utilizing paywalls or subscriptions — there is documentation available for implementing it within AMP, as well, using the “AMP Access” extension.
Does AMP Have Analytics?
Yes. In fact, analytics in AMP is very smart. To prevent multiple analytics tracking from slowing down a site, they implemented the philosophy of “measure once, report to many.” There are two paths to enable analytics functionality with AMP for your website:
- The Amp-Pixel Element: This is a simple tag that can be used to count page views as a typical tracking pixel would, using a GET request. There are a number of variables that can be passed through it, such as DOCUMENT_REFERRER and Title.
- The Amp-Analytics Extended Component: This is a little bit more advanced than the amp-pixel. It is likely what you’ll use to implement analytics on your site because it allows for a greater level of configuration for analytics interactions.
If you aren’t trying to get Google Analytics working, amp-analytics is the way to go. You will need to add the necessary JavaScript library in the and then configure it via some JSON markup in the section of your page.
If you are interested in Google Analytics in AMP, check out the Google’s AMP Analytics section on their developer page. It has several examples of implementations.
What Will AMP Look Like On Google?
Google has provided a demo of what an AMP feature would look like in the SERP. You can try it out by navigating to g.co/ampdemo on your mobile phone (or emulate it within Chrome Developer Tools). Then, search for something like “Mars.” You will see a carousel toward the top with AMP articles.
Click on one for a reading experience embedded in the SERP. You can swipe right or left to read another AMP-enabled article. It’s a different experience from simply navigating to a publisher’s AMP page.

Several major publishers can be found within the demo, such as The Guardian (example AMP page) and The Washington Post (example AMP page).
How Do I Get Started With AMP In WordPress?
One of the easiest ways to get your hands dirty with AMP right now is to implement it on a WordPress website. An official plugin is being developed by Automattic/WordPress, and it is frequently being updated on GitHub.
Step 1: Install The Official WordPress Plugin
To get started, head over to the amp-wp GitHub page and click the “Download ZIP” button.

You can install this on your WordPress site just as you would any other WordPress plugin.
Once it’s installed, you simply need to append “/amp/” to an article page (or, if you don’t have nice permalinks, you can alternatively append “?amp=1”).
Step 2: Validate & Tweak
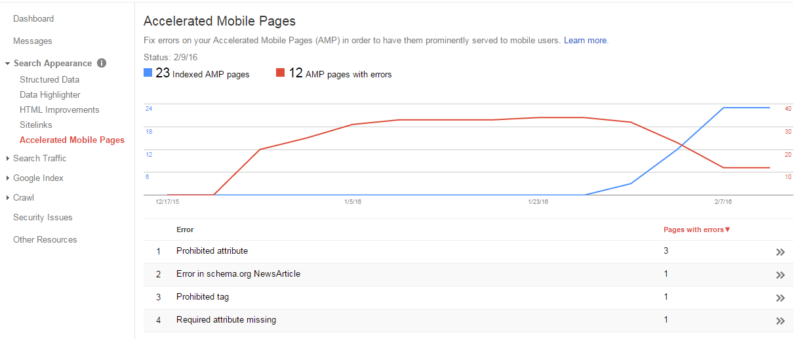
Eventually, the Google Search Console should pick up on the AMP version of your articles via the rel=”amphtml” tag appended by the plugin, allowing easy validation of articles in bulk. The only problem with it, in my experience thus far, is that it doesn’t detect changes very quickly. If you fix something, the correction may not show up for days.

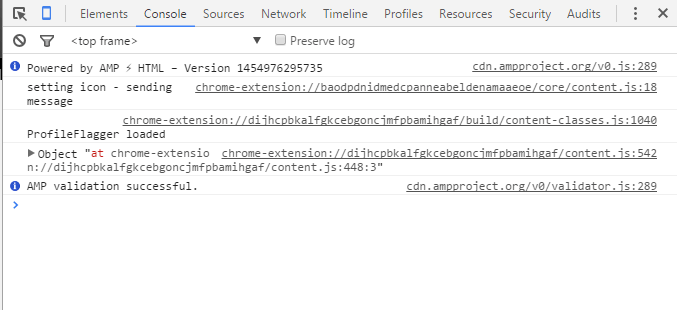
I recommend using a combination of the Search Console and Chrome validation process. To use the Chrome validation process, go to one of your AMP pages in Chrome and append “#development=1”to the end of the URL. Hit Control + Shift + I to open Chrome Developer Tools and head over to Console.
You may need to refresh the page, but once you do, it will either say “AMP validation successful” or give you a list of issues to fix.

More than likely, simply installing the WordPress plugin will not be enough, and you will have to go through and validate all of the pages you’d like to benefit from Accelerated Mobile Pages.
Depending on how your articles are formatted, you may need to make some changes in order to get the AMP pages to validate. The most common problems I personally experienced were with specifying height and width attributes for images and correcting old YouTube embed codes that weren’t using https.
Step 3: Get Schema Markup To Validate
As previously mentioned, it is also important to have valid schema markup on your AMP pages. To test your pages for valid markup, you can use Google’s Structured Data Testing Tool. I had some issues with WordPress not displaying a publisher logo and needed to make the following modification to the plugin.
Edit the class-amp-post-template.php file, either via FTP or within your WordPress Dashboard (go to Plugins > Editor and then select “AMP”) and change:
if ( $site_icon_url ) {
$metadata['publisher']['logo'] = array(
'@type' => 'ImageObject',
'url' => $site_icon_url,
'height' => self::SITE_ICON_SIZE,
'width' => self::SITE_ICON_SIZE,
);
}
to:
$metadata['publisher']['logo'] = array(
'@type' => 'ImageObject',
'url' => 'http://domain.com/wp-content/uploads/logo-60.png',
'height' => 60,
'width' => 170,
);
Make sure to replace the URL with a path to your own publisher logo and to specify height and width in pixels. You can find information for relevant markup here, which specifies that “ideally, logos are exactly 60px tall with width <= 600px.”
Step 4: Getting Google Analytics Working With The AMP WordPress Plugin
What good is a website if you can’t track it with analytics? The AMP WordPress plugin doesn’t enable amp-analytics out of the box, but it’s fairly straightforward to enable.
To enable the AMP WordPress plugin to work with Google Analytics, edit the amp-post-template-actions.php (different file from that previously mentioned) file, either via FTP or within your WordPress Dashboard (go to Plugins > Editor and then select “AMP”), and add the following to the end of it:
Make sure you change UA-XXXXX-Y to represent your website’s Google Analytics property ID.
Now, re-validate your AMP pages, and you should have a basic AMP setup with tracking enabled for your WordPress website.
Conclusion
AMP provides a relatively easy way to improve the speed of mobile websites for publishers. With the end of February approaching, and the Google News Lab conducting regular office hours via Hangouts, we can expect to Google to roll out its integration soon. In what appears to be a response to the AMP Project’s momentum, even Facebook may be reacting. It recently decided to open Instant Articles to all publishers.
Are you a publisher? If so, you need to start thinking about Accelerated Mobile Pages.
FAQs
Why aren’t my AMP-specific features appearing on tablet or desktop?
AMP-specific features on Google, such as the Top Stories carousel, are currently available only on mobile. Although AMP itself works on all device types, including desktop, there are currently no plans to expand AMP-specific features to non-mobile platforms.
Are AMP pages mobile-only?
No. Since AMP pages can be viewed on all device types, build your AMP pages with responsive design.
How does AMP look on desktop?
AMP pages display equally well on both mobile and desktop screens. If AMP supports all the functionality that you need, you might consider creating your pages as standalone AMP pages to support both desktop and mobile visitors for the same page. However, AMP on desktop doesn't get search-specific features in Google Search results.

 by
by 




I have read your excellent post. This is a great job. I have enjoyed reading your post first time. I want to say thanks for this post. Thank you... autoblog wordpress website
ReplyDelete